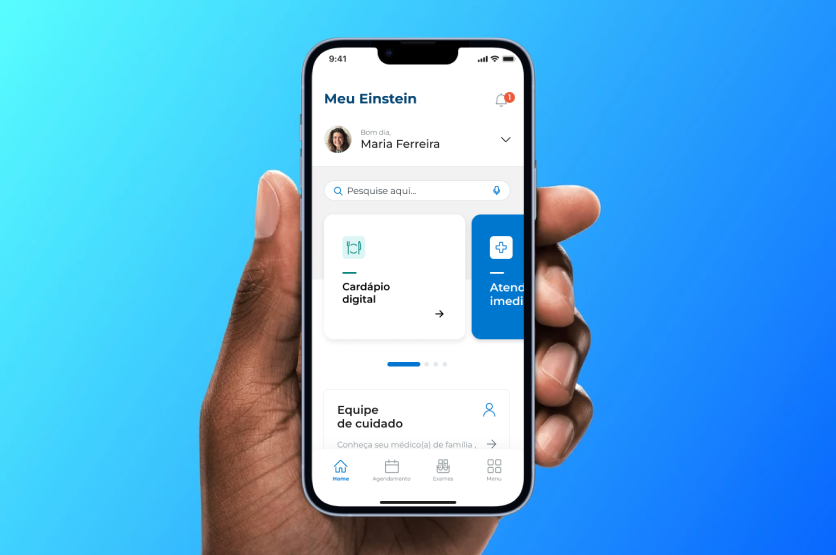
Meu Eisntein
Aplicativo e site do Hospital Israelita Albert Eisntein.
Ferramentas
Práticas
Kick off
Unificação dos aplicativos Meu Einstein e Einstein Conecta. Proporcionando aos usuários pacientes uma experiência única sem a necessidade de realizar diversos downloads de aplicativos do próprio Hospital Israelita Albert Einstein.
Desafios
• Criação de novas funcionalidades
• Melhorias de usabilidade
• Criação da primeira versão do Design System
• Novo re-design utilizando a nova versão do Design System
• Melhorias em usabilidade
Metodologia e processo
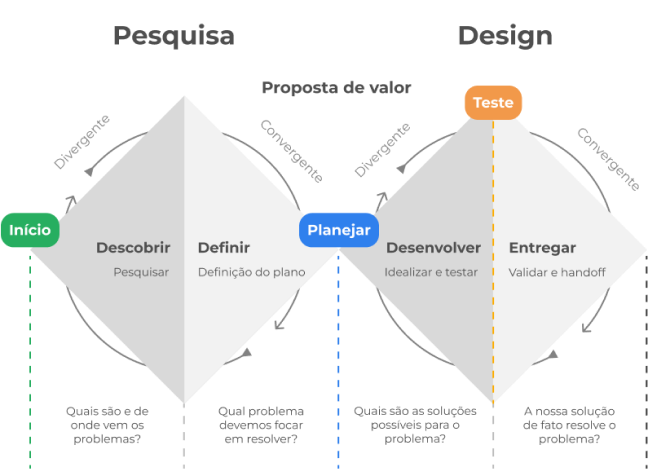
Utilizamos o processo de design Double Diamond para mapear as principais dores, organizando o fluxo de trabalho da equipe e do desenvolvimento do produto.

• Qual frequência os usuários pacientes utilizam o Einstein e os serviços digitais do hospital?
• Quais principais serviços do Einstein são mais utilizados?
• Como é feito o acesso aos serviços digitais do hospital?
• Existe uma plataforma que contemple essas funcionalidades?
• Se existe, quais os pontos positivos e negativos?
• Quais informações mais importantes na rotina de um paciente que poderiam estar nesse aplicativo?
• Existe alguma funcionalidade que não foi pensada que poderia ser contemplada?
• Existe alguma funcionalidade prevista que não faz sentido de existir?
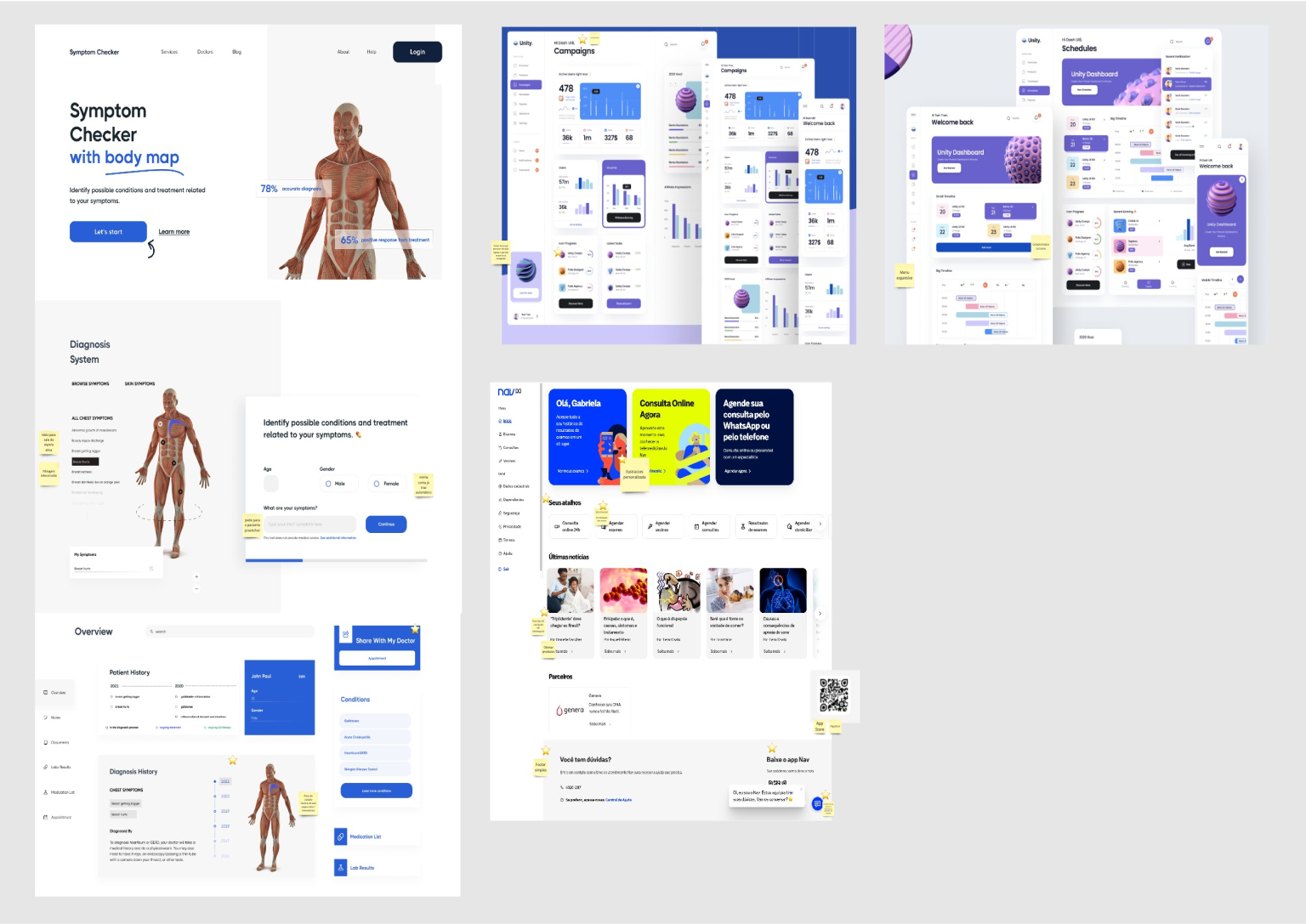
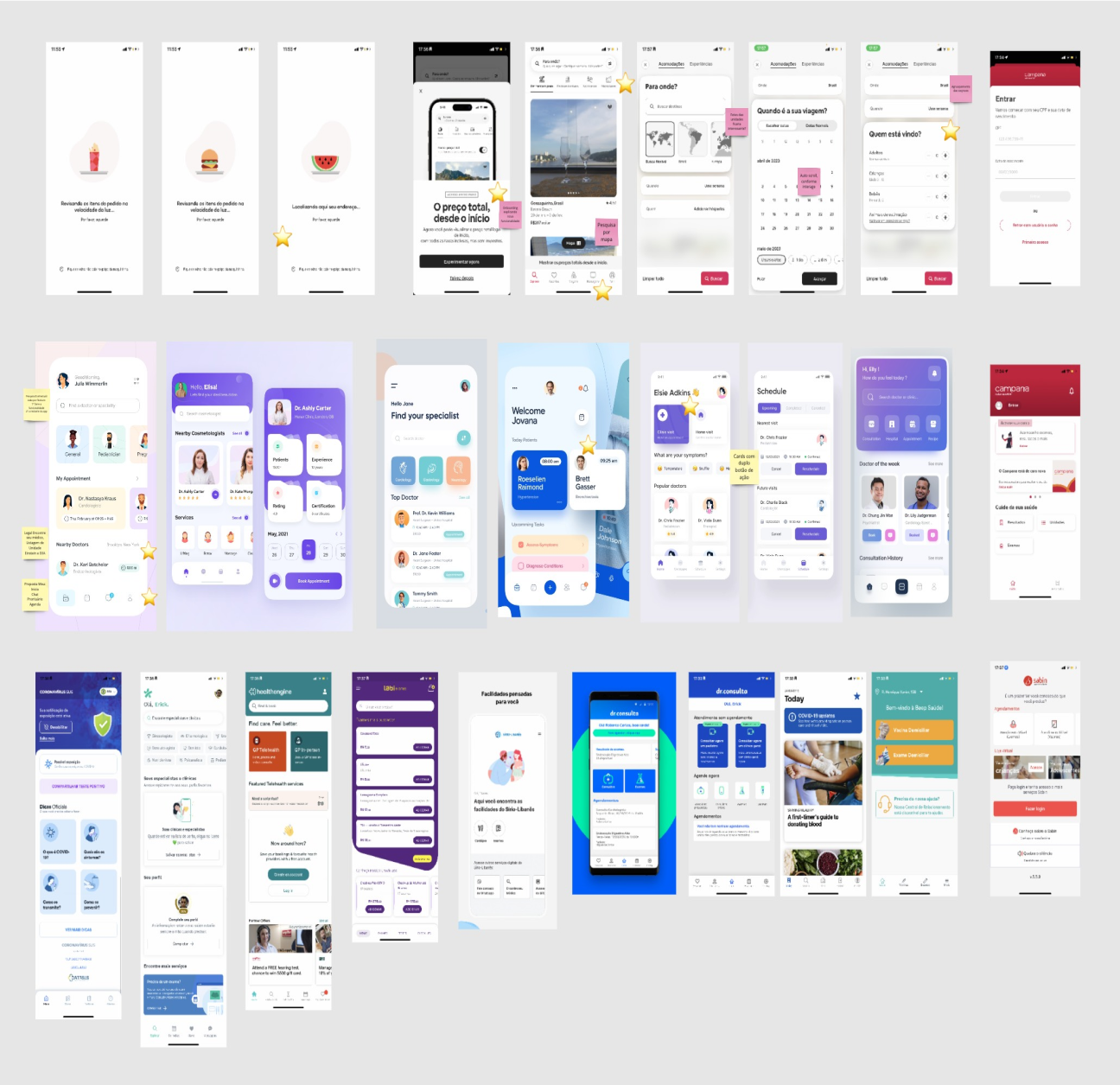
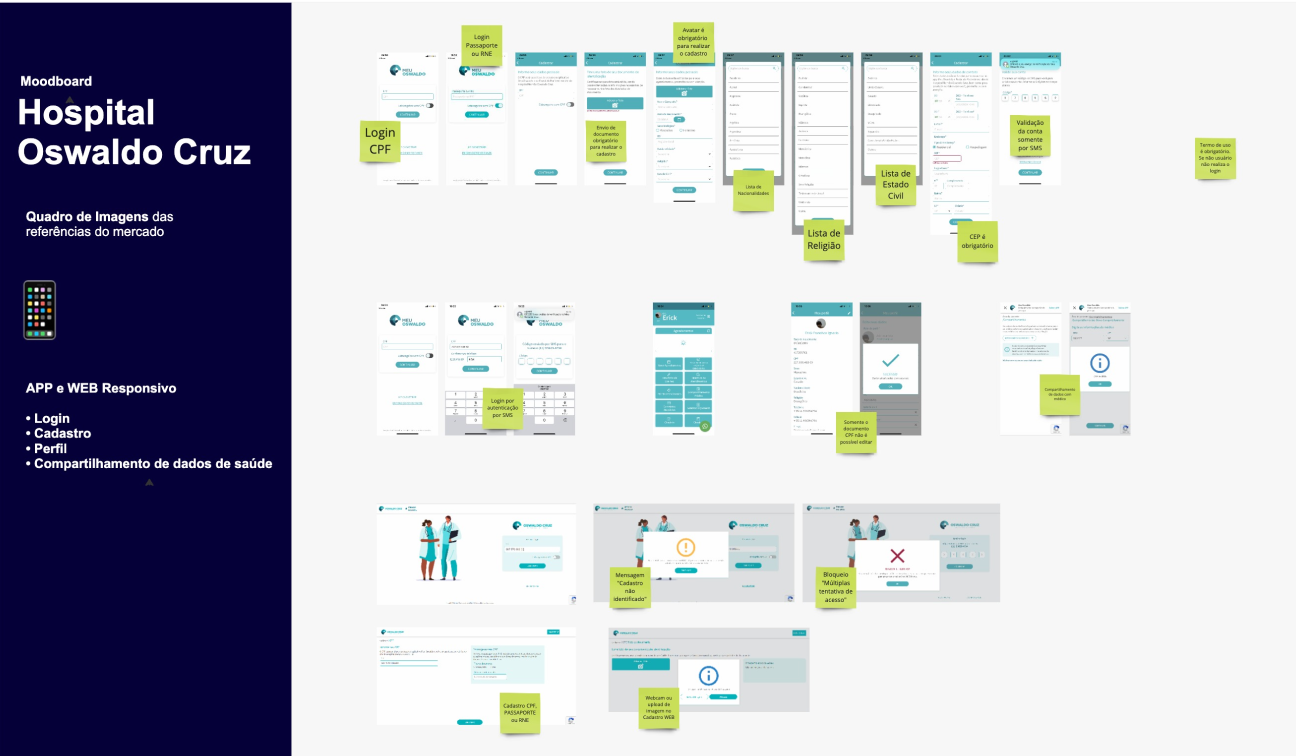
Foram analisados os principais concorrentes do Hospital Israelita Albert Einstein, para entender o que eles entregavam de valor e o que deixavam a desejar, tanto no segmento da saúde como as big techs.




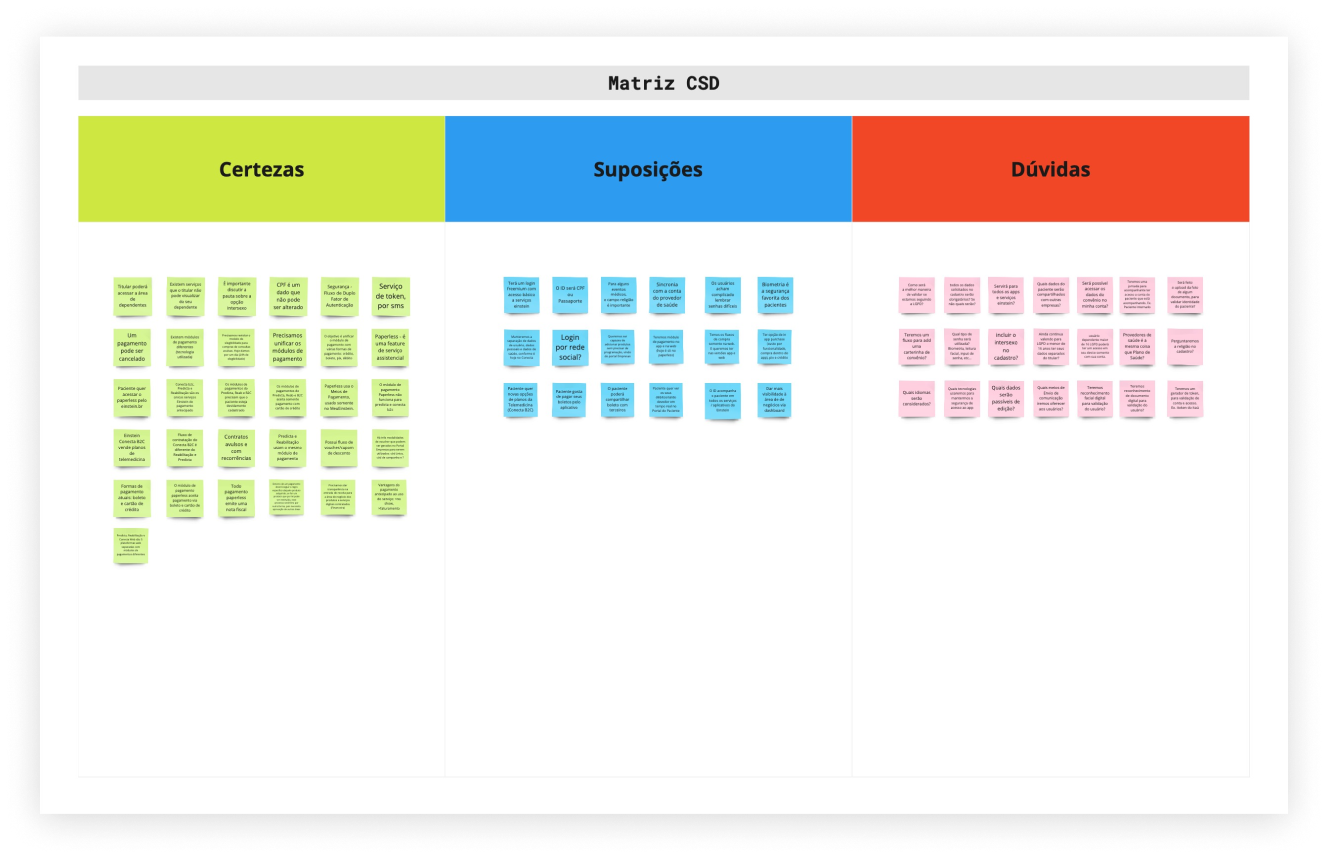
Utilizei a matriz CSD para identificar as informações que eu já considerava corretas do produto. E permitindo assim também identificar minhas suposições e dúvidas, que foram fundamentais para o entendimento mais completo do produto.

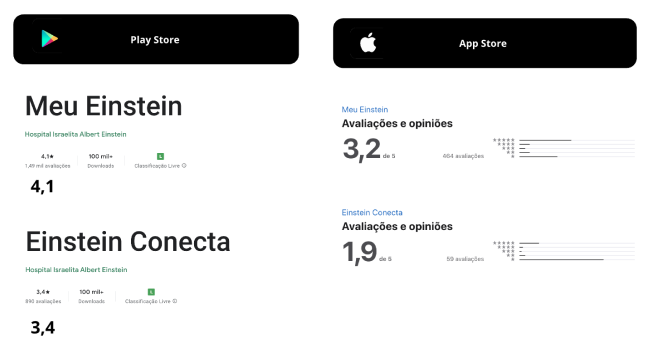
Qual era a nota que os usuários estavam avaliando nossos aplicativos?
Para entender os pontos mais críticos e assim priorizarmos as principais iniciativas de melhorias.

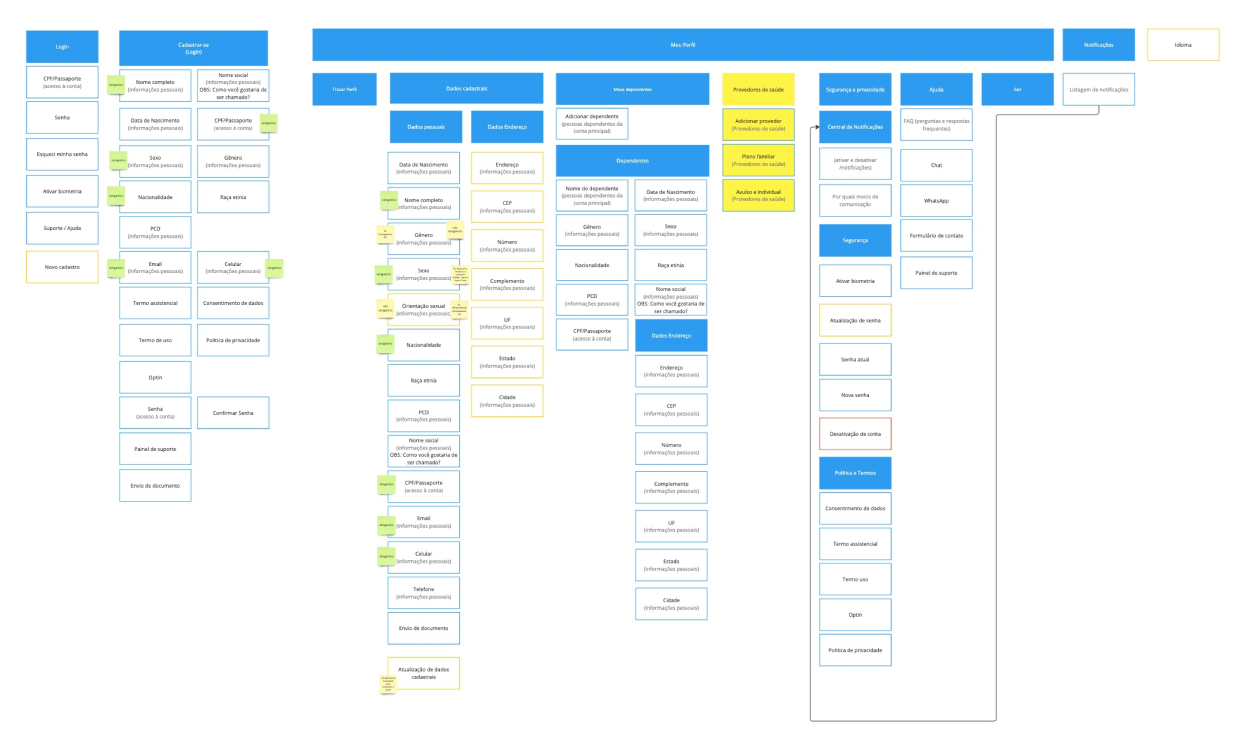
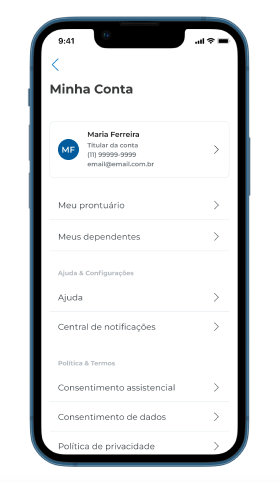
Para atender a necessidade da LGPD e unificação dos apps, realizamos um Card Sorting para definição da arquitetura da nova funcionalidade Minha Conta, com objetivos de reestruturar as jornadas login, cadastro, perfil e a central de notificações.

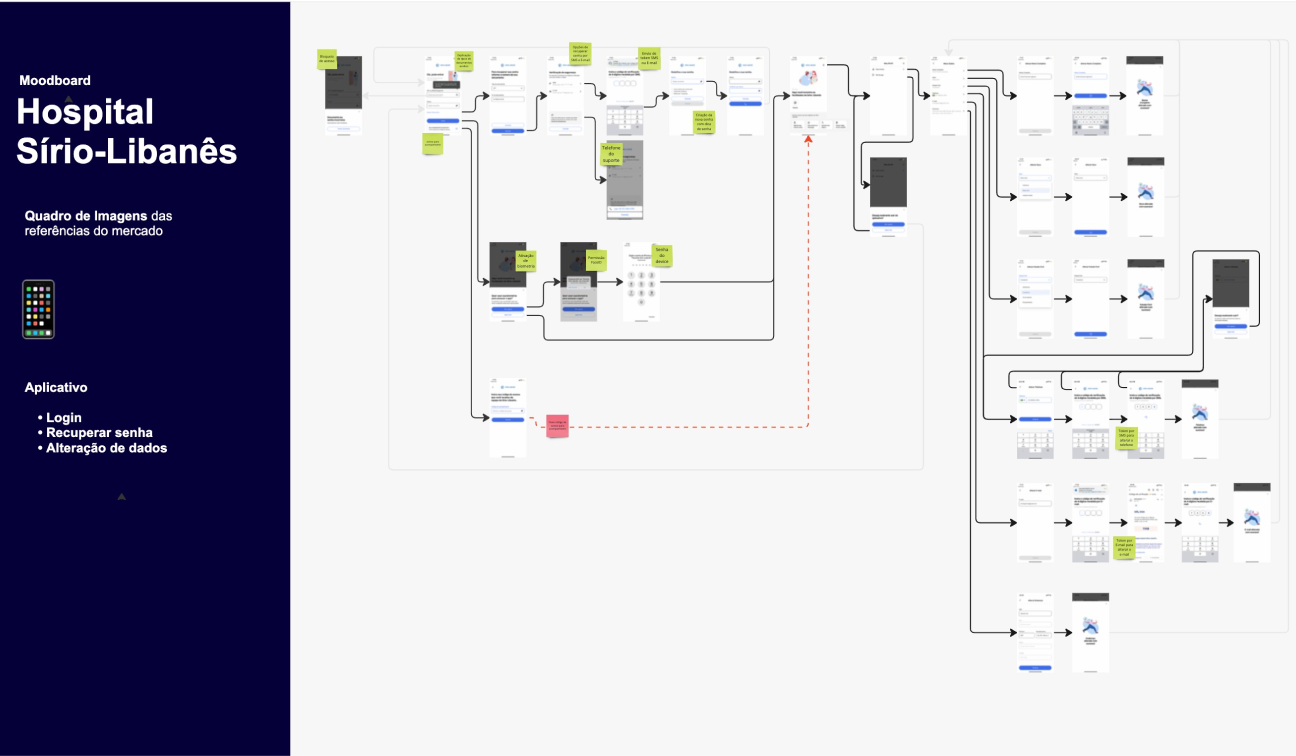
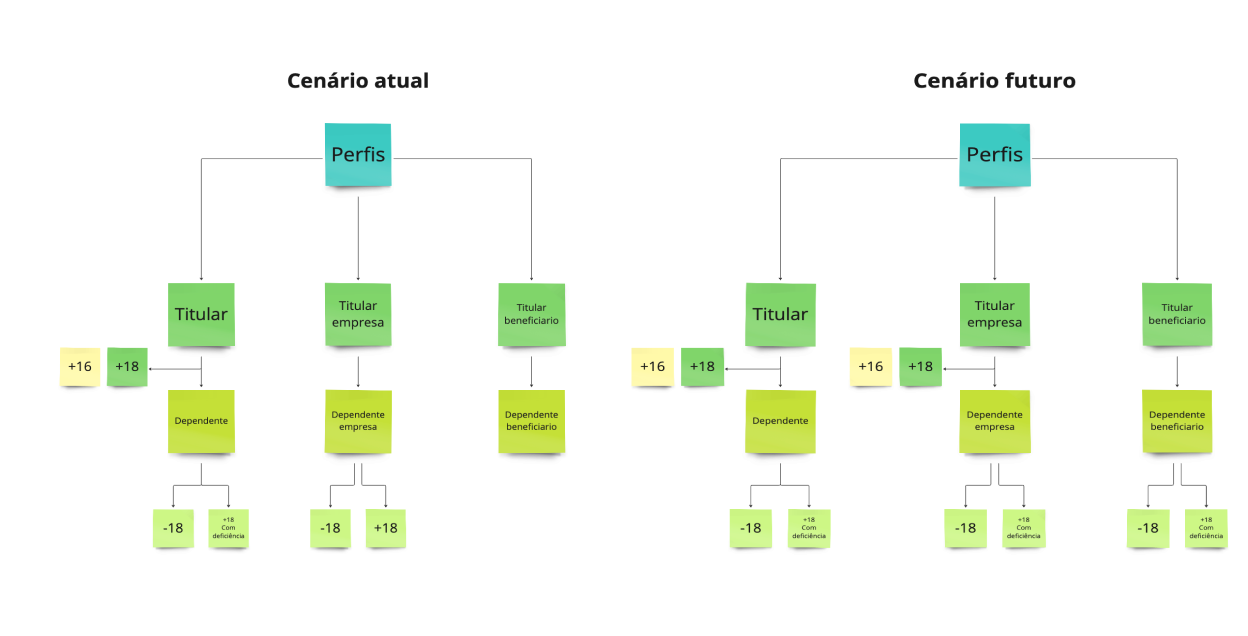
Mapeamento do cenário atual e criação do novo fluxograma dos perfis de usuários do aplicativo atendendo os requisitos da LGPD - Lei Geral de Proteção de Dados.

Após os testes de usabilidade, entrevistas com usuários e análise das informações coletadas, iniciamos o mapeamento e a definição da nova estrutura da arquitetura de informação do sistema.

02 Design
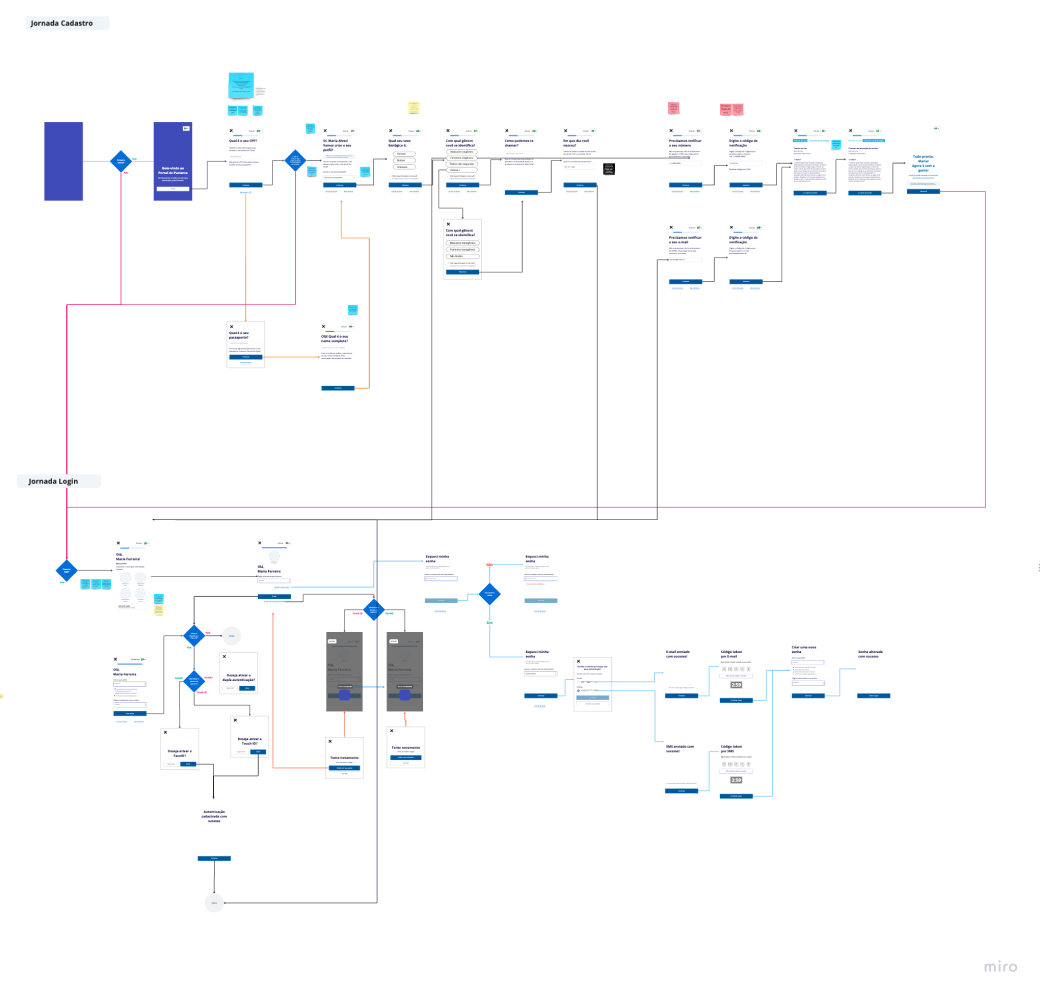
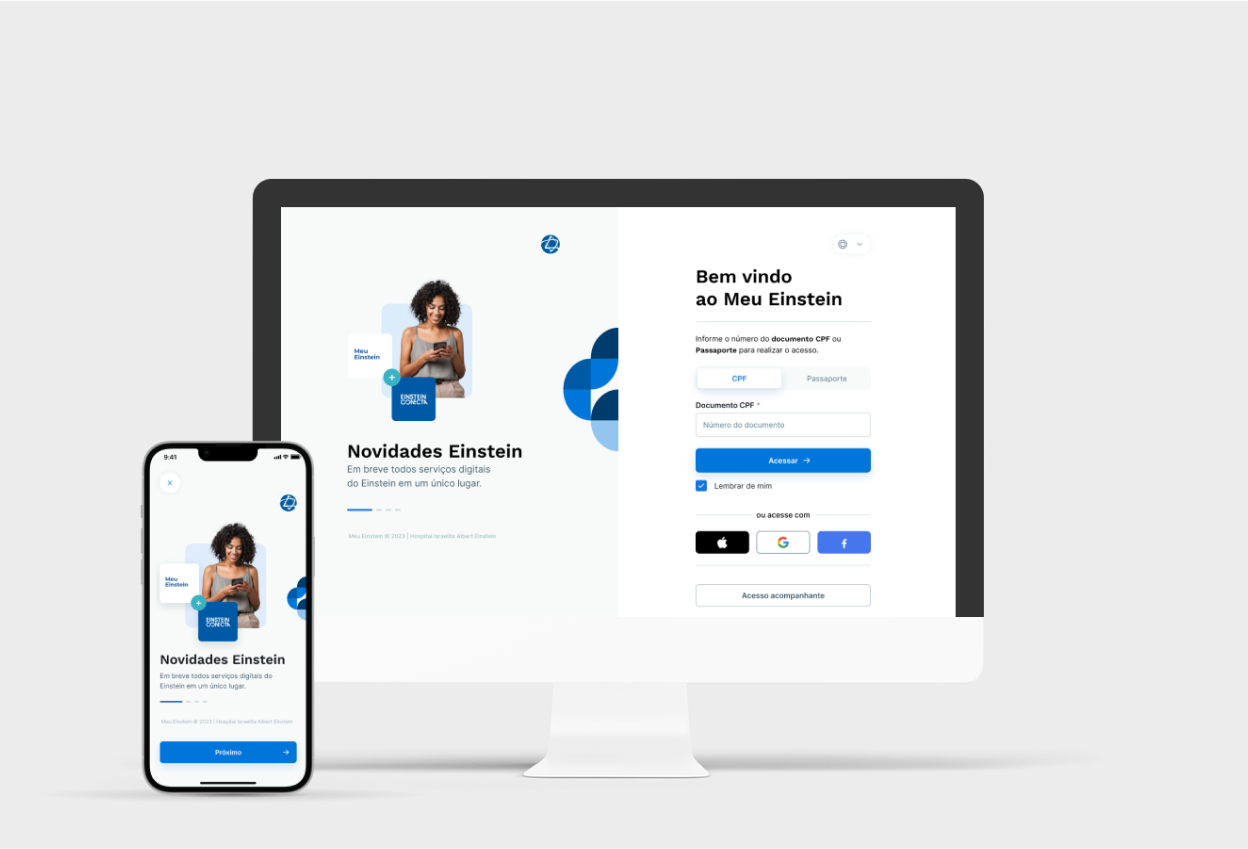
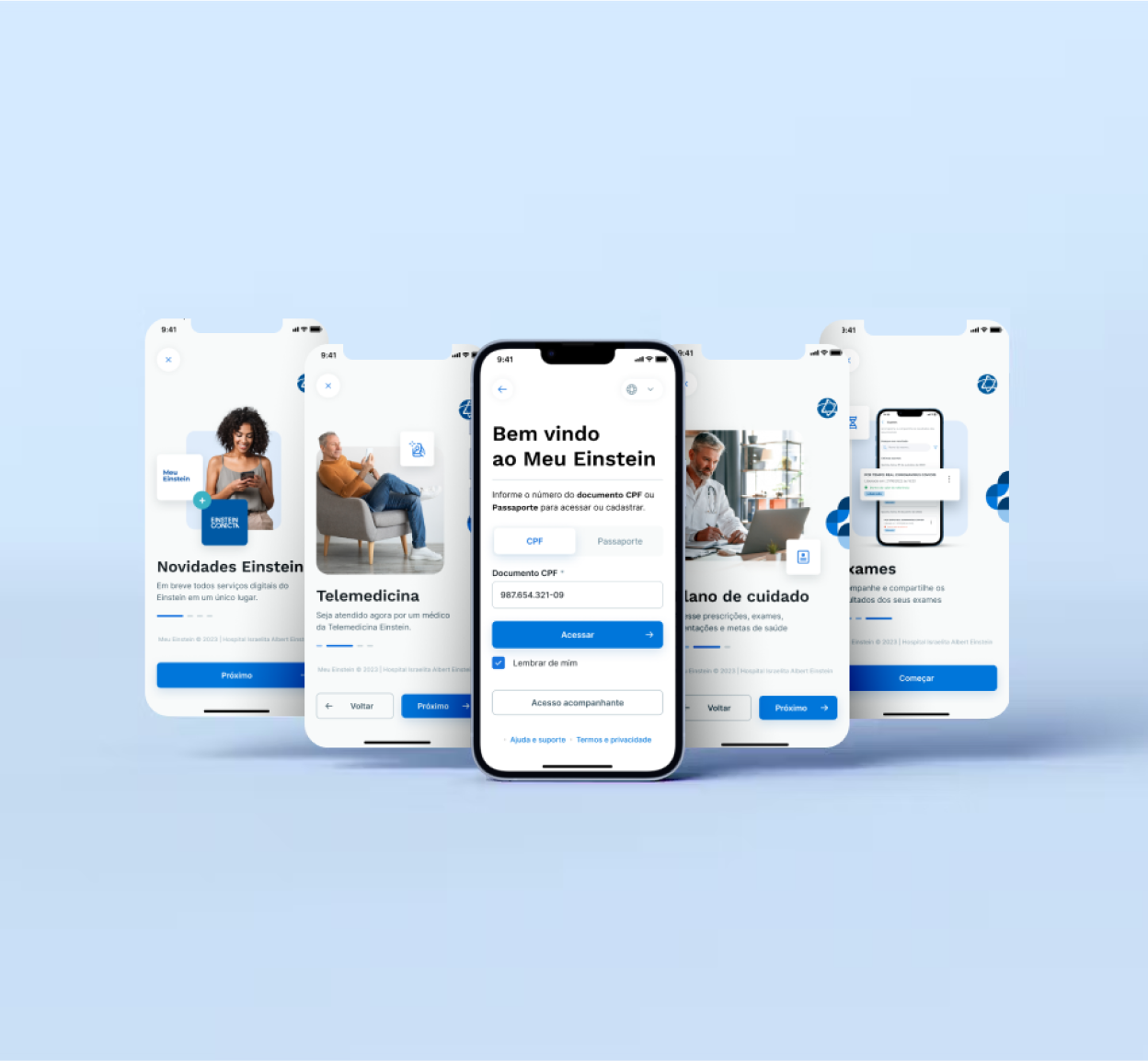
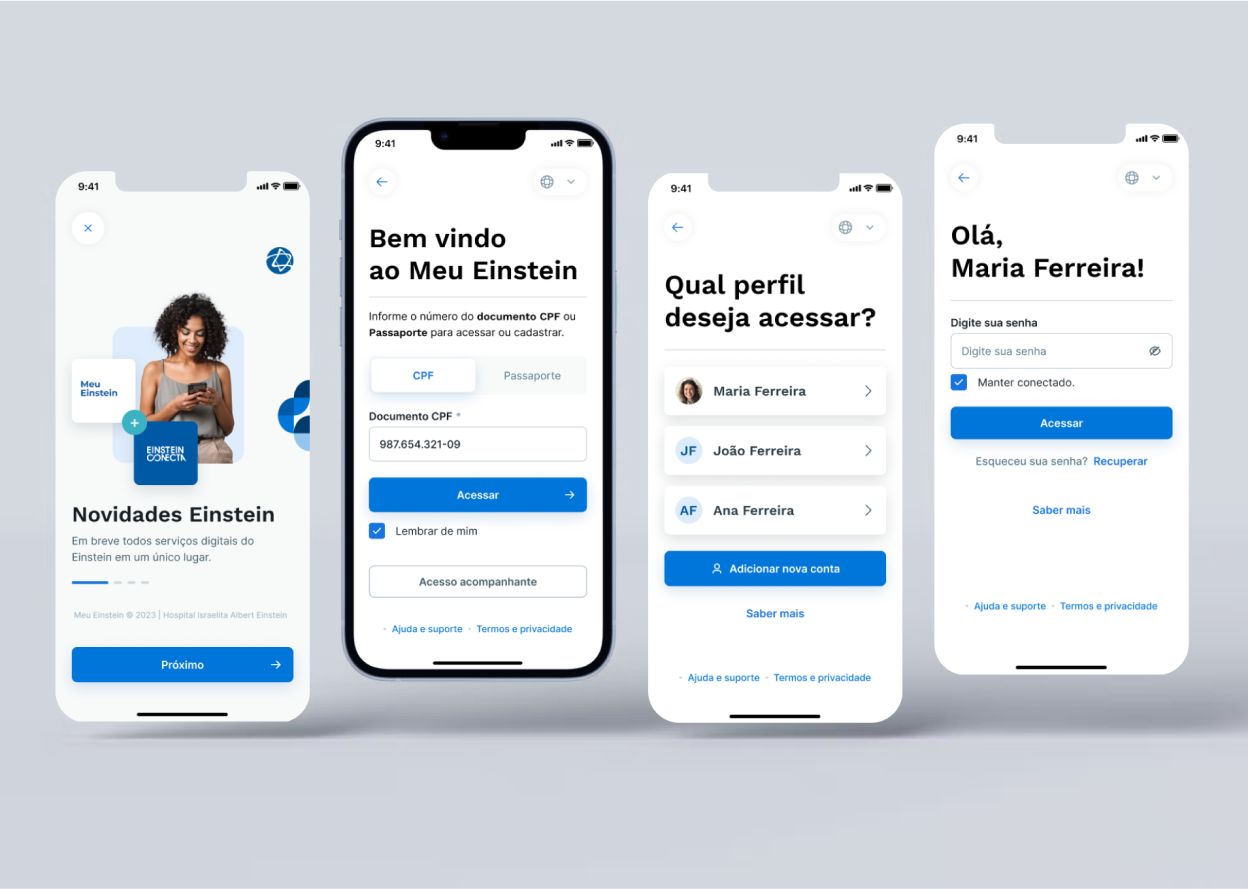
✅ Nova jornada Onboarding e Login com CPF / Passaporte.
✅ Nova jornada de Cadastro, não permitindo a criação de múltiplos cadastros.
✅ Captação de abandono de cadastro.
✅ Criação do fluxo de adicionar dependente menor de idade.
✅ Criação da fluxo adicionar dependente incapacitado maiores de idade atendendo assim todo os requisitos da LGPD - Lei Geral de Proteção de Dados.
✅ Novo fluxo de atualização cadastral para saneamento da base de dados.
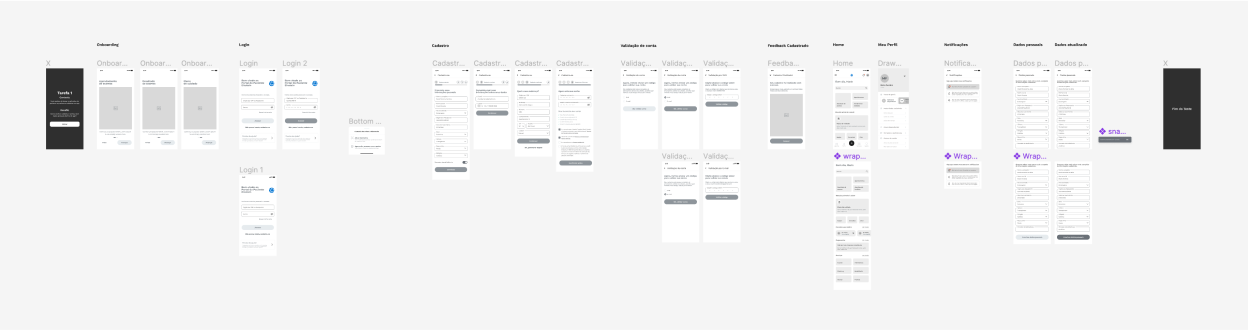
Realização do teste de usabilidade para validação das novas jornadas de Onbording, Login, Cadastro, Meu perfil e Configuração de notificações.


Realização do teste de usabilidade para validação das novas jornadas de Onbording, Login, Cadastro, Meu perfil e Configuração de notificações.

Criação da nova jornada de login e cadastro e Unificação dos aplicativos e Einstein Conecta e Meu Enstein.
Equipe
(Erick Francisco Ignacio, Theo Storm, José Augusto Neto)
Em alta fidelidade no Figma.




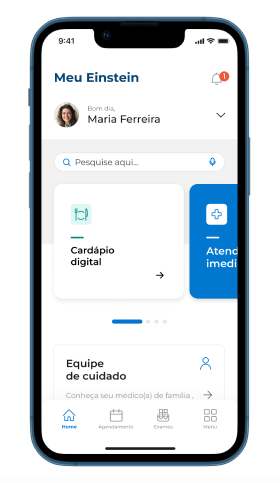
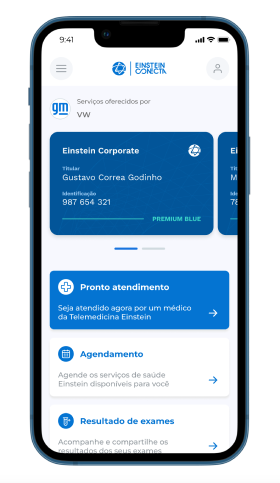
Com a iniciativa da unificação dos aplicativos foi desenvolvida essa nova versão da home do aplicativo.
Equipe
(Erick F. Ignacio, Theo Storm)
Em alta fidelidade no Figma.
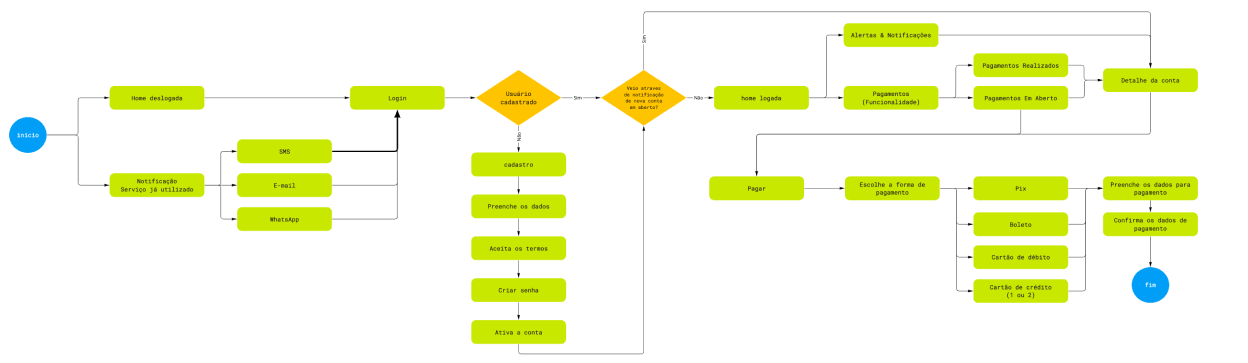
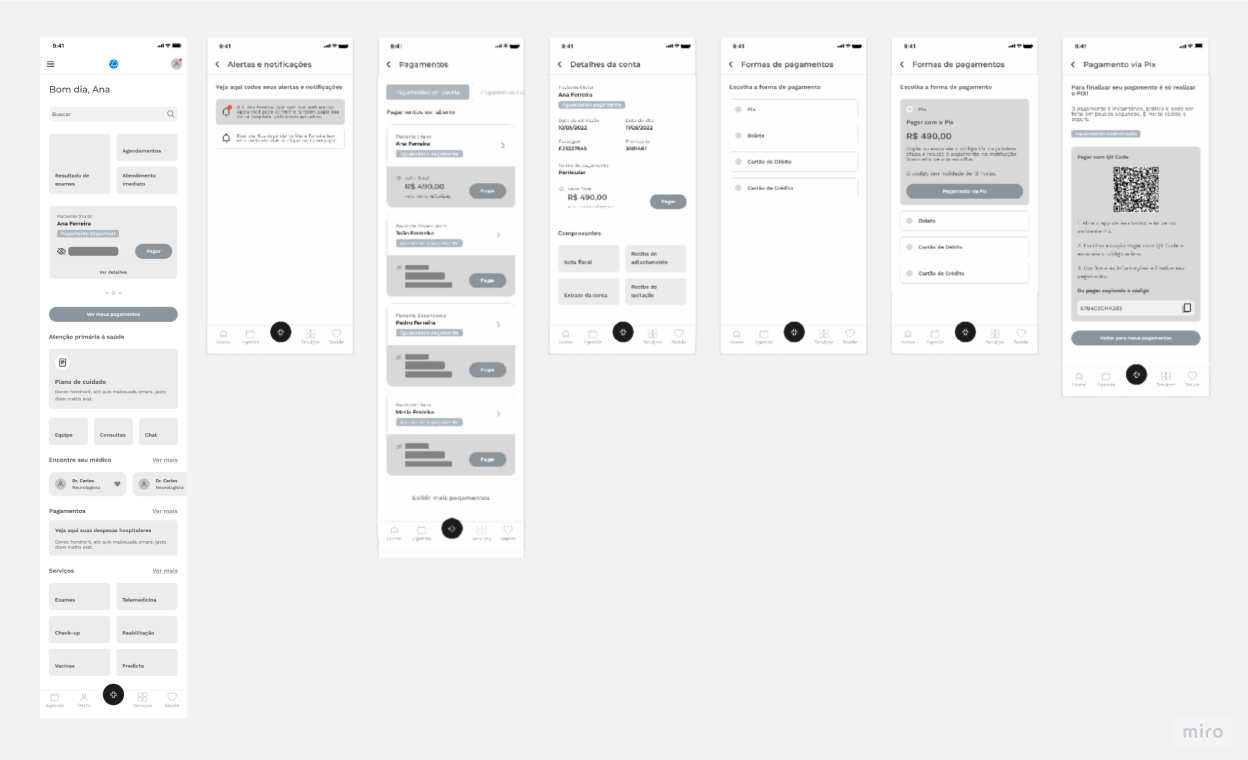
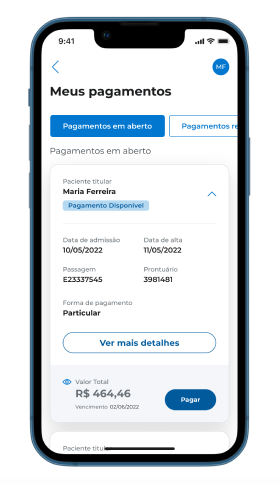
Definição da jornada de pagamentos para acompanhamento, visualização e pagamento via aplicativo das despesas médicas hospitalares e outros serviços adquiridos pela instituição de saúde.


Validação, levantamento e mapeamento de insights para evolução futura da funcionalidade.

Nova funcionalidade aonde o paciente consegue visualizar e pagar suas despesas médicas hospitalares e de seus dependentes, trazendo mais clareza nos custos realizados pela instituição de saúde.
Equipe
Em alta fidelidade no Figma.
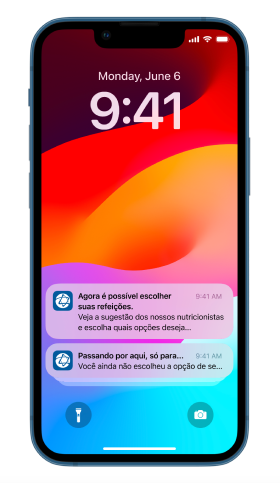
Descobrir como seria a interação dos usuários com a versão do cardápio digital para pacientes internados e seus acompanhantes.
Conduzimos um teste de usabilidade exploratório, disponibilizando aos usuários um protótipo navegável da funcionalidade.

Possibilitar aos pacientes e acompanhantes a visualização das refeições via app, evitando erro na comunicação com a equipe da nutrição do hospital e assim melhoramos o fluxo na preparação das refeições.
Equipe
(Erick F. Ignacio, Bruno Araújo)
Em alta fidelidade no Figma.
✅ Os pacientes conseguiram consultar a sua refeição facilmente?
✅ Conseguiram editar alguma refeição?
✅ Consultaram as refeições de seu acompanhante?
✅ Conseguiram editar a refeição de seu acompanhante?
• Os usuários preferiam se estivesse as imagens das refeições. Porém nesse caso, podemos frustar sua experiência com hospital, caso o prato não seja montado conforme a imagem no app.
• Deixar mas acessível e/ou visível as informações adicionais do cardápio digital, aonde explica o porque aquele tipo de dieta.
• Diminuir o tempo de intervalo que bloqueia a alteração da refeição, para o paciente e o acompanhante.
• Dar opção de adicionar mais um acompanhante, para utilização do serviço digital.
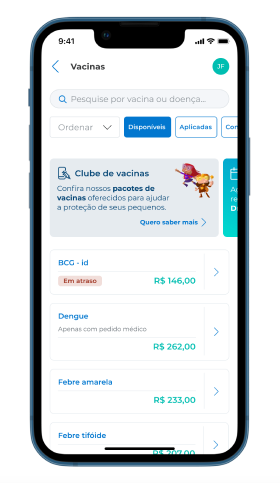
Descobrir se os usuários contratariam vacinas e também analisar se teriam dificuldade em visualizar as vacinas contratadas.
1. Contratação de uma vacina
2. Encontrar uma vacina já contratada
3. Consultar todas as vacinas já contratadas
4. Agendar uma vacina contratada

MVP disponibilizando contratação e agendamento de vacinas.
Equipe
(Erick F. Ignacio, Julia Mendonça Biasi)
Em alta fidelidade no Figma.
✅ Encontraram a vacina?
✅ Contrataram a vacina?
✅ Consultaram vacinas contratadas?
✅ Conseguiram agendar alguma vacina?
• Preço e fabricante influência direto os usuários a tomarem a decisão na compra.
• Informações de modo de preparo e contra indicações são relevantes para os usuários.
• Usuários não gostam de ligar para comprar ou agendar, preferem fazer tudo digital ou pelo app do Meu Einstein ou pelo WhatsApp
• Descontos nas vacinas vinculado ao convênio (Possibilidades)
• Registro de vacinação e alertas para próximas vacinas
• No agendamento mostrar o endereço com o mapa da unidade agendada.

Algumas interfaces desenhadas referente a diversas funcionalidades do aplicativo.
Uma outra iniciativa foi desenvolver um MVP referente ao Meu Prontuário, onde o usuário consegue visualizar seus dados de saúde que estão no prontuário do hospital direto pelo aplicativo.

Equipe
(Erick F. Ignacio, Julia Mendonça Biasi)
Em alta fidelidade no Figma.
Disponibilização do Cartão Corporate digitalmente via app.

Equipe
(Erick F. Ignacio, Julia Mendonça Biasi, José Augusto Neto)
Em alta fidelidade no Figma.
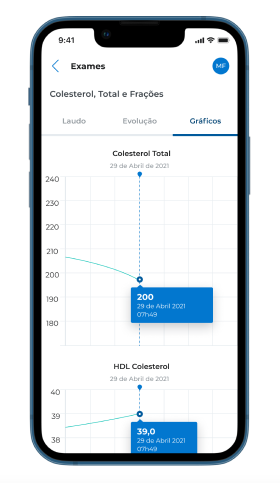
Nova proposta para a biblioteca de gráficos na visualização evolutivo de exames.

Equipe
Em alta fidelidade no Figma.